马上就到2020年了,涌现了很多总结2019年的文章,以及2020年技术趋势的预测。在这整理一下质量较高的文章:
- State of CSS 2019 🇨🇳
- State of JavaScript 2019
- ThoughtWorks的2019年技术雷达 🇨🇳
- Front-end Developer Handbook 2019
- UI/UX Design Trends for 2020
Database Software Market White Paper
数据库市场的分析报告。中文简要介绍
一图胜千言
Web development,illustrated
以插画的形式去讲解技术。有点像是插画版的技术博客。网站上的插画不是非常高清,需要订阅她的Newsletter才能获得300dpi的插画。
How DNS Works
一系列插画,描述了从浏览器输入网址开始,到最终找到对应的IP地址这个过程中,DNS的工作方式,非常详细,也很有趣。
Fast AStar
一个A算法的JavaScript的实现。他的介绍官网提供了一个交互式的UI来展示使用A算法的效果。
以可视化方式描述各种算法、数据结构
- Data Structure Visualizations
- Visualgo.net 🇨🇳
- Algorithm Visualizer/ 并附有JavaScript代码
值得读
一个老程序员的30年生涯回顾 🇨🇳
原文。这里直接引用阮一峰的前言:
前几天,我读到一篇文章,一个60多岁老程序员回顾自己的人生。读完以后,我很受触动,觉得对于软件行业的很多看法,我也有同感。
从 VSCode 看大型 IDE 技术架构 🇨🇳
- 大型复杂 GUI 软件(如 IDE 类)如何组织功能模块代码
- 如何使用 Electron 技术将 Web 软件桌面化
- 如何在打造插件化开放生态的同时保证软件整体质量与性能
- 如何打造一款好用的、流行的工具软件
系列文章:为什么这么设计(Why’s THE Design)
为什么这么设计(Why’s THE Design)是一系列关于计算机领域中程序设计决策的文章,我们在这个系列的每一篇文章中都会提出一个具体的问题并从不同的角度讨论这种设计的优缺点、对具体实现造成的影响。
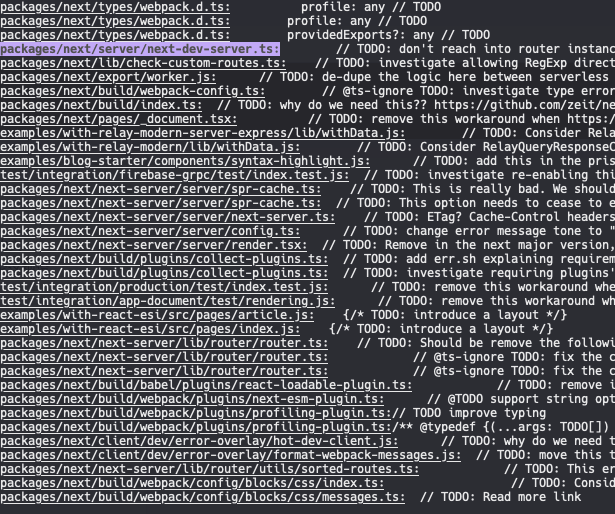
PathPicker
Facebook PathPicker is a simple command line tool that solves the perpetual problem of selecting files out of bash output.
我个人经常用它和 ag 配合使用,效果如下
输入 ag TODO | fpp