值得读
Rauchg的2019年Review
Rauchg是ZEIT的员工,这篇文章写了他对2019年的回顾。我比较感兴趣的几点:
- Static is the new Dynamic:因为静态网站非常快,可靠性高。
- Microservices increase complexity and reduce availability:关于这个问题,前段时间这期播客的观点也值得一看 Monoliths are the future。
- Notion: the fanciest datastructure:这里提到notion最成功的一点是它优雅、灵活、用户透明的数据结构。
- QUIC (HTTP/3) is faster than you thought:uber的实践,在各种网络环境下,可以显著降低延迟。
- Webassembly is faster than you thought:如果不在沙盒里运行,则能达到 95%的native性能。
关于WASM,想到2018年Mozilla的一篇文章 WebAssembly Interface Types: Interoperate with All the Things!
我觉得很可能大家低估了WASM的未来,兴许会改变编程的方式。
另外,去年底Tidb也成功用WASM在浏览器上运行了
Understanding the ECMAScript spec, part 1
想要准确了解JavaScript行为的最好方式就是阅读 ECMAScript 规范。(比如为什么 [10, 10, 10].map(parseInt) -> [10, NaN, 2] )
这篇文章教你看懂ECMAScript spec中的各种符号、标记。
这篇也值得一读:How to Read the ECMAScript Specification
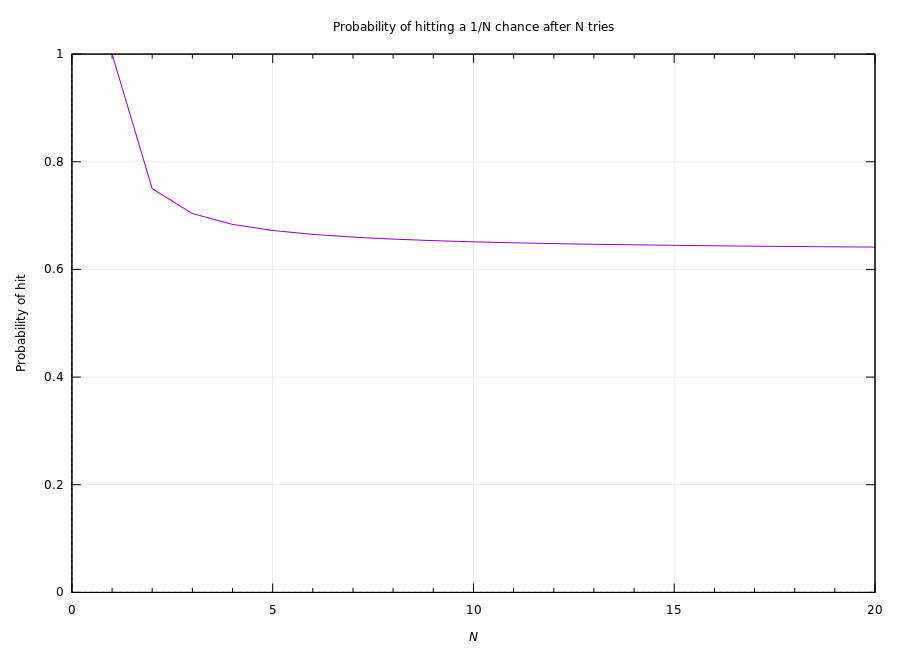
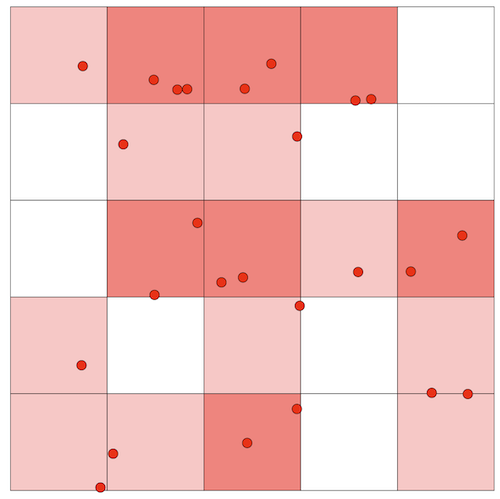
在编程中可能会遇到的一些概率问题(Some Useful Probability Facts for Systems Programming)
这篇文章生动地介绍了几个和设计系统有关的概率问题。
1/N Change tried N times:比如系统中的各种重试机制
N balls in N bucket:比如负载均衡随机把请求转发给后端
不错的项目
🗿HEAD <head>中的各种内容
<head>标签的各种信息,包括各种社交媒体处理meta信息的方式。还提供了一些网站方便测试
Web开发小工具合集
这个网站整理了一些在线的小工具。比如动效曲线、生成二维码、AST生成、favicon生成等等。
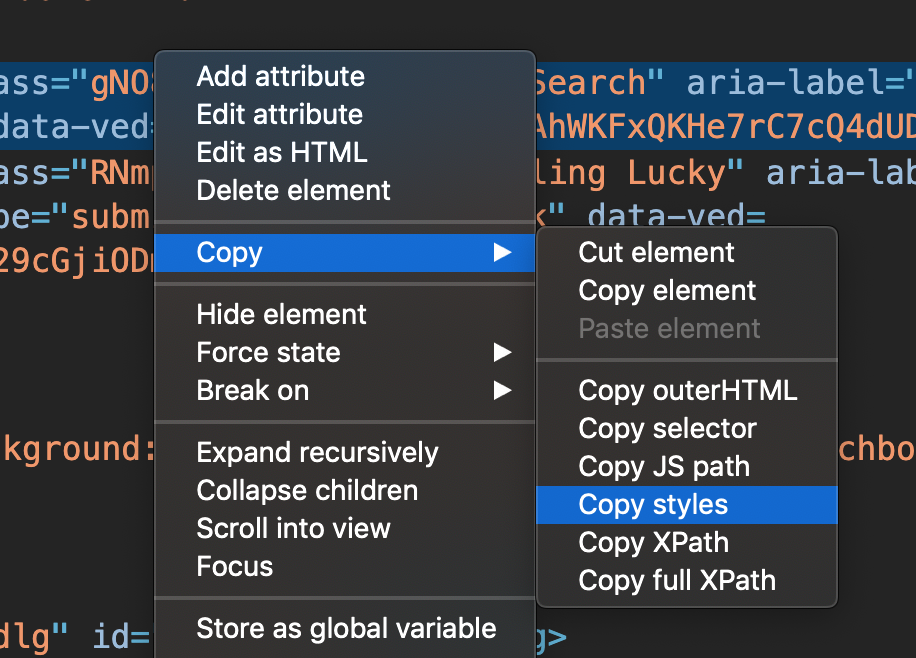
Tip
拷贝页面上某个元素的所有CSS样式
如果有想和我交流的,可以直接回复这期邮件。
觉得好的话,欢迎分享给其他人。
订阅我👉 se7en.hedwig.pub